[Dev Tip] Getting Started with Bower
By Arnon Puitrakul - 16 สิงหาคม 2015
![[Dev Tip] Getting Started with Bower](/content/images/size/w2000/2021/01/bower_sign.png)
อย่างที่รู้กันว่า ตอนนี้ผมกำลังเขียน Tutorial ของ Bootstrap อยู่ มันเลยทำให้ผมนึงถึงของสิ่งนึงที่ทำให้เรา Install Bootstrap หรือ Web Components อื่นๆ ได้ง่ายขึ้นเพียงแค่ Enter เดียว นั่นคือ Bower นั่นเอง
Bower คืออะไร ?
มันเหมือนกับ Package Manager ตัวนึงเลย เราสามารถโหลดของพวก Web Components เช่น Bootstrap, jquery เข้ามาได้ง่ายมาก โดยที่เราไม่ต้องเข้าไปโหลดมันมาจากทีล่ะเว็บเหมือนเมื่อก่อน
การติดตั้ง Bower
Bower เป็น Package นึงใน Node.js เพราะฉะนั้นเราจะต้องลง Node.js กันก่อน ให้เราเข้าไปโหลดและติดตั้งตัว [Node.js][0] มาก่อน

หลังจากที่เราได้ Node.js มาแล้ว เราก็จะมา Install Bower กันโดยผ่าน Command Line โดยการพิมพ์คำสั่ง
Mac OSX
sudo npm install -g bower
Windows
npm install -g bower

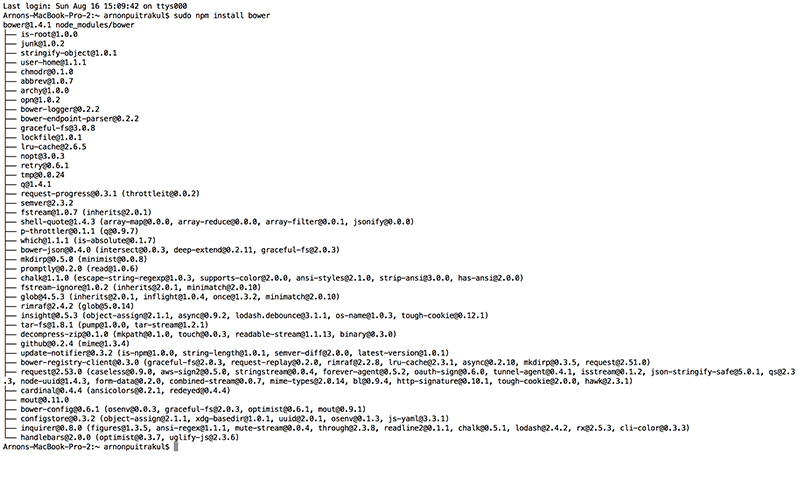
พอกดออกมามันก็จะได้หน้าตาประมาณนี้เลย ก็เป็นอันเสร็จสิ้นพิธีกรรมในการติดตั้ง Bower เพียงเท่านี้
มาลองใช้กันเถอะ
ในที่นี้ ผมจะติดตั้ง Boostrap + jquery เป็นตัวอย่าง ก่อนอื่น เราต้องสร้าง Folder เพื่อเก็บ Project เราซะก่อน แล้วให้เข้า Command Line แล้ว cd ไปหา Directory ที่เป็น Project ของเรา (ถ้าใช้ OSX ให้เราลาก Folder ที่เป็น Project ของเราไปที่ Terminal มันจะเป็นการสร้างหน้าต่างใหม่แล้ว cd ไปหา Directory ที่เราลากไปได้เลยแหละ)
ขั้นแรก เราจะติดตั้ง jquery กันก่อนโดยการพิมพ์คำสั่ง
bower install jquery
ถัดมาก็ Install Bootstrap ก็คล้ายๆ เดิมก็พิมพ์
bower install bootstrap
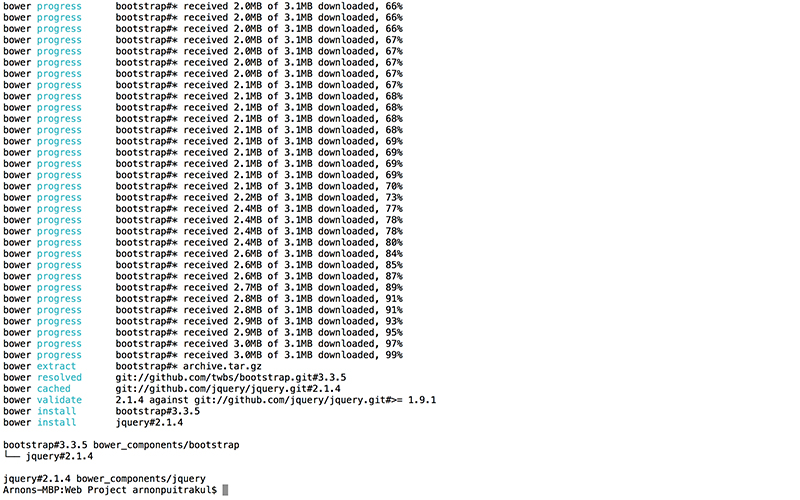
ทั้ง 2 คำสั่งเป็นการสั่งให้ bower install components ที่เราบอกชื่อมันไป มันจะเข้าไปหาใน Github และ Clone Git มาลงให้เราแบบอัตโนมัติกันเลยทีเดียว มันก็จะได้หน้าจอแบบด้านล่างนี่เลย (ตรง Progress มันอาจไม่ได้เยอะขนาดนี้นะ อันนี้เป็นเพราะเน็ตช้ามาก!!)

ถ้าเราเข้าไปดูใน Project ของเรา เราจะเห็นว่ามี Folder ชื่อ bower_components โผล่มา นั่นแหละมันคือที่อยู่ของพวก Components ที่เราโหลดมาทั้งหมด
|- bower_components
|-- jquery
|
Read Next...

จัดการ Docker Container ง่าย ๆ ด้วย Portainer
การใช้ Docker CLI ในการจัดการ Container เป็นท่าที่เราใช้งานกันทั่วไป มันมีความยุ่งยาก และผิดพลาดได้ง่ายยังไม่นับว่ามี Instance หลายตัว ทำให้เราต้องค่อย ๆ SSH เข้าไปทำทีละตัว มันจะดีกว่ามั้ย หากเรามี Centralised Container Managment ที่มี Web GUI ให้เราด้วย วันนี้เราจะพาไปทำความรู้จักกับ Portainer กัน...

Host Website จากบ้านด้วย Cloudflare Tunnel ใน 10 นาที
ปกติหากเราต้องการจะเปิดเว็บสักเว็บ เราจำเป็นต้องมี Web Server ตั้งอยู่ที่ไหนสักที่หนึ่ง ต้องใช้ค่าใช้จ่าย พร้อมกับต้องจัดการเรื่องความปลอดภัยอีก วันนี้เราจะมาแนะนำวิธีการที่ง่ายแสนง่าย ปลอดภัย และฟรี กับ Cloudflare Tunnel ให้อ่านกัน...

จัดการข้อมูลบน Pandas ยังไงให้เร็ว 1000x ด้วย Vectorisation
เวลาเราทำงานกับข้อมูลอย่าง Pandas DataFrame หนึ่งในงานที่เราเขียนลงไปให้มันทำคือ การ Apply Function เข้าไป ถ้าข้อมูลมีขนาดเล็ก มันไม่มีปัญหาเท่าไหร่ แต่ถ้าข้อมูลของเราใหญ่ มันอีกเรื่องเลย ถ้าเราจะเขียนให้เร็วที่สุด เราจะทำได้โดยวิธีใดบ้าง วันนี้เรามาดูกัน...

ปั่นความเร็ว Python Script เกือบ 700 เท่าด้วย JIT บน Numba
Python เป็นภาษาที่เราใช้งานกันเยอะมาก ๆ เพราะความยืดหยุ่นของมัน แต่ปัญหาของมันก็เกิดจากข้อดีของมันนี่แหละ ทำให้เมื่อเราต้องการ Performance แต่ถ้าเราจะบอกว่า เราสามารถทำได้ดีทั้งคู่เลยละ จะเป็นยังไง เราขอแนะนำ Numba ที่ใช้งาน JIT บอกเลยว่า เร็วขึ้นแบบ 700 เท่าตอนที่ทดลองกันเลย...