Google Web Polymer - Getting Started & Installation (EP.1)
By Arnon Puitrakul - 24 มีนาคม 2015

Web Polymer ความคิดใหม่สุดแหวกแนวในการสร้าง Web Application
เจ้า Web Polymer Google ได้เปิดตัวจริงๆจังๆตั้งแต่ในงาน Google I/O 2013 แล้วล่ะครับ แต่ตอนนั้นผมก็ยังเฉยๆกับมันอยู่ แต่ตอนนี้พอเข้าไปลองเล่นจริงๆแล้ว มันเจ๋งมาก
หลักการทำงานของมันก็คือการแยกส่วนต่างๆของ Web Application ออกเป็นส่วนๆ แยกกันทำงานอย่างอิสระ เวลาเราใช้ก็เพียงก็นำมันมาต่อรวมกันเท่านั้นเอง (เหมือนเล่น Lego เลยเนอะ)
ถามว่า Web Polymer จริงๆแล้วมันคืออะไรกันแน่ล่ะ?
เอาจริงๆแล้วตามที่ Google เคยบอกไว้ มันคือUI Library ตัวหนึ่งที่อิงหลักการของการสร้าง Web Application อย่างเต็มสตรีมกันเลยทีเดียว ซึ่งมันจะต่างกับพวก Bootstrap ที่เน้นการทำงานที่ค่อนข้างง่ายๆ
ซึ่งเจ้า Polymer จะมองวัตถุทุกชิ้นเป็น HTML Tag ชนิดนึงเลย ต่างจาก UI Library เจ้าอื่นๆที่อยู่ในแท๊ค Div แล้วค่อยใช้Javascript/CSS แปลงร่างมันทีหลัง
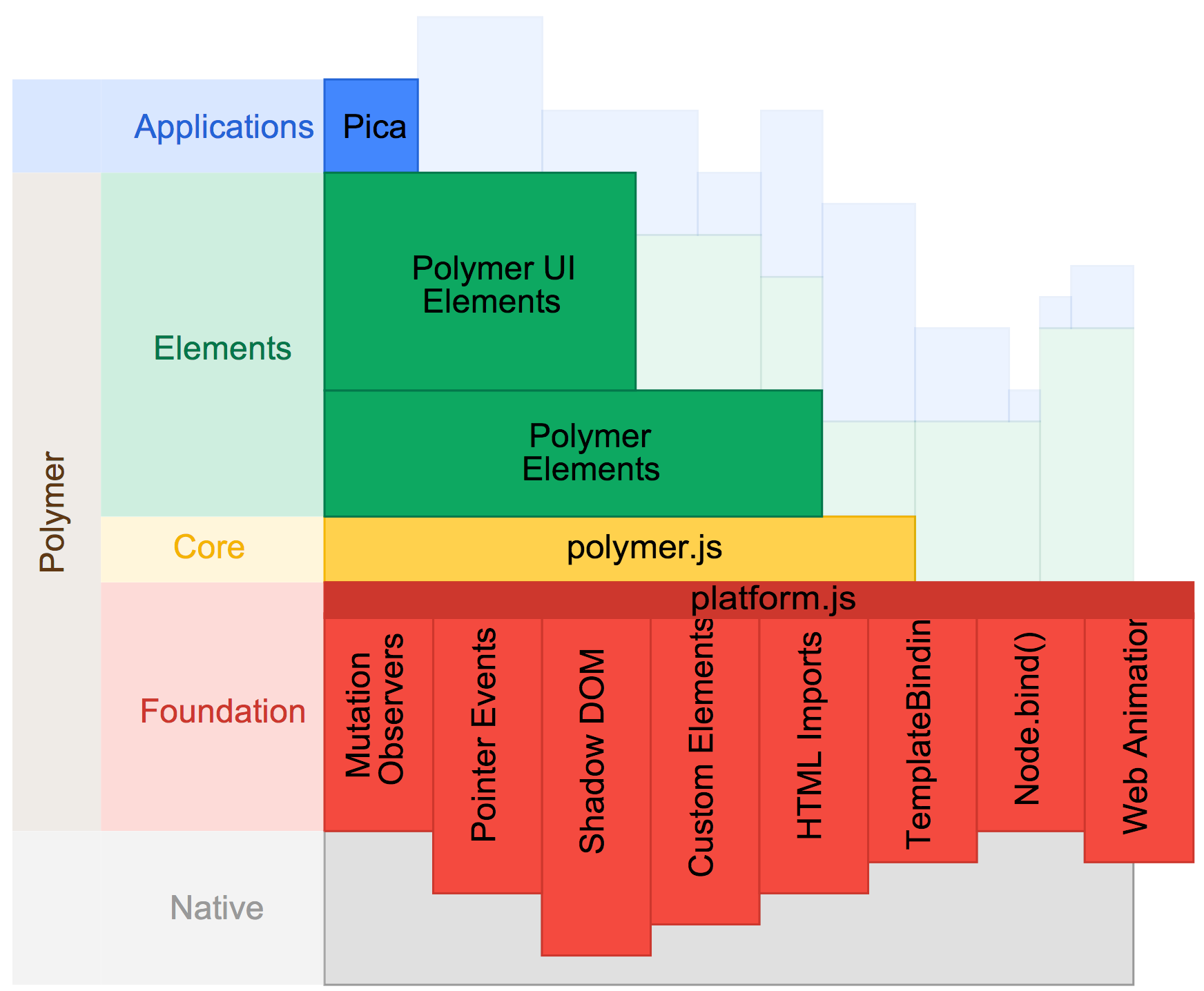
โครงสร้างของ Web Polymer

มันจะประกอบด้วย 3 ส่วนหลักๆ คือ
- ส่วนแรกนั่นคือ Foundation หรือรากฐาน เป็นส่วนที่สำคัญของตัว Polymer มาก เพราะมันเป็นตัวที่ทำให้ Web Browser รู้จักกับตัว Polymer ยิ่งเวลาผ่านไปเจ้า Foundation จะหายไปเยอะขึ้น เพราะ Web Browser ได้ฝังมันมากับตัว Web Browser เรียบร้อยแล้ว
- ถัดขึ้นมานั่นคือ Core ของมัน มันเป็นส่วนที่ทำให้เราทำงานกับมันได้สะดวกมาก มันจะมีคำสั่ง Build-in อยู่ในนั่น เช่น **Data-binding **
- และสุดท้ายคือ Elements มันคือ Elements ที่ Google ทำมาให้สำเร็จรูปแล้วตาม Meterial Design หรือถ้าเราไม่พอใจก็สามารถสร้างเองได้
แล้วเรื่องของ Performance ล่ะ?
โอ้!! ไม่ต้องคิดเลยครับ มันออกแบบมาให้ทำงานได้อย่างรวดเร็วมากครับ (เอาตามที่ Google ได้เคลมไว้ + โชว์ให้ดูในงาน Google I/O) มันรองรับการแสดงผลระดับ 60 fps กันเลยทีเดียว แซ่บมาก!! ลองเข้าไปดูตัวอย่างของมันง่ายก่อนได้เลย
เป็น Paper Calculator ลองเข้าไปเล่นได้ที่ https://www.polymer-project.org/0.5/components/paper-calculator/demo.html
มา Install มันกันเถอะ!!!
ก่อนอื่นจะต้องติดตั้ง Node.js ก่อนนะครับ เข้าไปได้ที่ https://nodejs.org/
หลังจากนั้นต้องไปติดตั้ง Bower ซึ่งเป็นตัว Package Manager โดยการพิมพ์
$ npm install -g bower
หลังจากนั้นเราก็จะได้ตัว bower มา ทีนี้ให้ cd ไปที่ Directory ที่เราต้องการหลังจากนั้นให้ทำการสร้าง Project โดยการพิมพ์
$ bower init
เพื่อทำการสร้าง Project และหลังจากนั้น ให้ Install ตัว Polymer โดยใช้คำสั่ง
bower install --save Polymer/polymer
เย้ๆๆได้แล้ว ทีนี้เราก็ติดตั้งเสร็จเรียบร้อยแล้ว!!! ตอนหน้าเราจะมาลองเล่นกับมันกัน
Read Next...

ฮาวทูย้าย Synology Add-on Package ไปอีก Volume
เรื่องราวเกิดจากการที่เราต้องย้าย Add-on Package ใน DSM และคิดว่าหลาย ๆ คนน่าจะต้องประสบเรื่องราวคล้าย ๆ กัน วันนี้เราจะมาเล่าวิธีการว่า เราทำยังไง เจอปัญหาอะไร และ แก้ปัญหาอย่างไรให้ได้อ่านกัน...

จัดการ Docker Container ง่าย ๆ ด้วย Portainer
การใช้ Docker CLI ในการจัดการ Container เป็นท่าที่เราใช้งานกันทั่วไป มันมีความยุ่งยาก และผิดพลาดได้ง่ายยังไม่นับว่ามี Instance หลายตัว ทำให้เราต้องค่อย ๆ SSH เข้าไปทำทีละตัว มันจะดีกว่ามั้ย หากเรามี Centralised Container Managment ที่มี Web GUI ให้เราด้วย วันนี้เราจะพาไปทำความรู้จักกับ Portainer กัน...

Host Website จากบ้านด้วย Cloudflare Tunnel ใน 10 นาที
ปกติหากเราต้องการจะเปิดเว็บสักเว็บ เราจำเป็นต้องมี Web Server ตั้งอยู่ที่ไหนสักที่หนึ่ง ต้องใช้ค่าใช้จ่าย พร้อมกับต้องจัดการเรื่องความปลอดภัยอีก วันนี้เราจะมาแนะนำวิธีการที่ง่ายแสนง่าย ปลอดภัย และฟรี กับ Cloudflare Tunnel ให้อ่านกัน...

จัดการข้อมูลบน Pandas ยังไงให้เร็ว 1000x ด้วย Vectorisation
เวลาเราทำงานกับข้อมูลอย่าง Pandas DataFrame หนึ่งในงานที่เราเขียนลงไปให้มันทำคือ การ Apply Function เข้าไป ถ้าข้อมูลมีขนาดเล็ก มันไม่มีปัญหาเท่าไหร่ แต่ถ้าข้อมูลของเราใหญ่ มันอีกเรื่องเลย ถ้าเราจะเขียนให้เร็วที่สุด เราจะทำได้โดยวิธีใดบ้าง วันนี้เรามาดูกัน...