Twitter Bootstrap Basic – All About Table! Just like old times! (EP.2)
By Arnon Puitrakul - 25 สิงหาคม 2015

กลับมาแล้วกับ EP.2 เมื่อตอนที่แล้ว เราก็ได้พูดถึงเรื่อง Grid ซึ่งเป็นอะไรที่ช่วยทำให้เราจัดหน้าเว็บของเราได้ง่าย และสวยขึ้นเยอะเลย อีกทั้งมันยังเป็น Responsive อีกด้วย แต่ในวันนี้เราจะไม่ได้มาคุยกันเรื่อง Grid อีกแล้ว แต่วันนี้เราจะมาพูดถึงกันในอีกหัวข้อนึง นั่นคือ Table
ทบทวนกันหน่อย ว่าเราจะสร้าง Table กันได้ยังไง?
ใน HTML เวลาเราจะสร้าง Table เราก็ต้องเรียก <table> ออกมาก่อน จากนั้นใน <table> ก็ต้องมี <tr> เพื่อบอกแถว และ <td> เพื่อบอกหลัก เช่น
<table>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
<tr>
<td>001</td>
<td>Person 1</td>
</tr>
<tr>
<td>002</td>
<td>Person 2</td>
</tr>
</table>
ผลที่ได้ก็จะออกมาเป็น
ID Name
001 Person 1
002 Person 2
จากที่เราเห็นมันก็จะเป็นตารางโง่ๆ อันนึงเลย ทีนี้ ตัว Bootstrap มันก็มี Table มาให้เราใช้เช่นกัน และมีหลายแบบมากๆ เราจะมาค่อยๆ เจาะดูทีล่ะแบบเลยล่ะกันว่ามีแบบไหนบ้าง
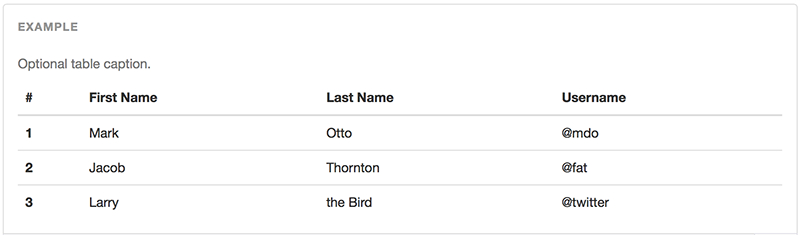
แบบง่ายๆ ปกติ

แบบนี้ก็เป็นแบบพื้นฐานสุดเลย มีขอบมีอะไรให้ ก็แค่เรียก Class Table ออกมา
<table class = "table">
...
</table>
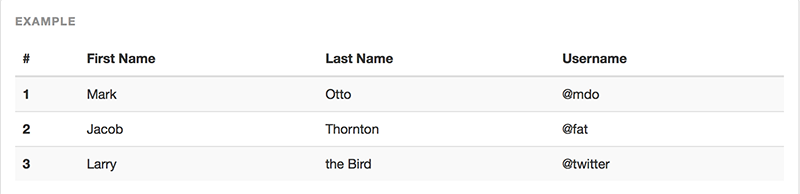
Striped Row
แบบนี้ก็ Upgrade จากแบบที่แล้วหน่อย แต่จะมีสีขาวและสีเทาสลับกัน

<table class = "table table-stripped">
...
</table>
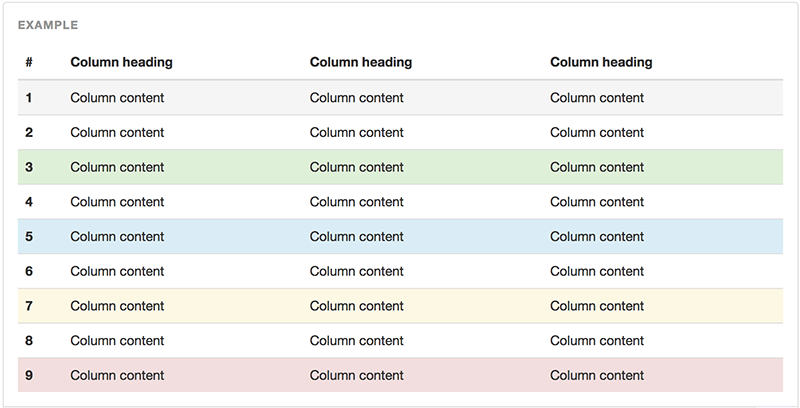
เอาคร่าวๆ ก็ประมาณนี้เลย ส่วนแบบที่เหลือ เราสามารถเข้าไปดูได้ใน Document ของ Bootstrap ได้เลย แต่มาดูกันอีกอย่างนึงกันดีกว่า เพราะว่า เราสามารถใส่สีตามสถานะของตารางได้ด้วยล่ะ

อย่างที่เราเห็นเลย จะมีสี เขียว ฟ้า เหลืองและแดง มันเป็นตามสถานะ เราสามารถใส่สีพวกนี้ได้โดยการเรียก Class ตามนี้
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr>
โดย active จะเป็นการใส่สีเทา success จะเป็นสีเขียว warning เป็นสีเหลือง danger เป็นสีแดง และ info เป็นสีฟ้าาาา อ ตารางมันก็จะมีประมาณนี้ล่ะ ไม่มีอะไรเลย ส่วนพวกที่เหลือแนะนำให้เข้าไปอ่านใน Document กันเอานะครับ....
Read Next...

Synology NAS และ SSD Cache จำเป็นจริง ๆ เหรอ เหมาะกับระบบแบบใด
ใน Synology NAS มีความสามารถนึงที่น่าสนใจคือ การใช้ SSD เป็น Cache สำหรับระบบ ที่ทำให้ Performance ในการอ่านเขียน เร็วขึ้นกว่าเดิมมาก ๆ แน่นอนว่า เราลองละ วันนี้เราจะมาเล่าให้อ่านกันว่า หากใครคิดที่จะทำ มันเหมาะ หรือ ไม่เหมาะกับการใช้งานของเรา...

ฮาวทูย้าย Synology Add-on Package ไปอีก Volume
เรื่องราวเกิดจากการที่เราต้องย้าย Add-on Package ใน DSM และคิดว่าหลาย ๆ คนน่าจะต้องประสบเรื่องราวคล้าย ๆ กัน วันนี้เราจะมาเล่าวิธีการว่า เราทำยังไง เจอปัญหาอะไร และ แก้ปัญหาอย่างไรให้ได้อ่านกัน...

จัดการ Docker Container ง่าย ๆ ด้วย Portainer
การใช้ Docker CLI ในการจัดการ Container เป็นท่าที่เราใช้งานกันทั่วไป มันมีความยุ่งยาก และผิดพลาดได้ง่ายยังไม่นับว่ามี Instance หลายตัว ทำให้เราต้องค่อย ๆ SSH เข้าไปทำทีละตัว มันจะดีกว่ามั้ย หากเรามี Centralised Container Managment ที่มี Web GUI ให้เราด้วย วันนี้เราจะพาไปทำความรู้จักกับ Portainer กัน...

Host Website จากบ้านด้วย Cloudflare Tunnel ใน 10 นาที
ปกติหากเราต้องการจะเปิดเว็บสักเว็บ เราจำเป็นต้องมี Web Server ตั้งอยู่ที่ไหนสักที่หนึ่ง ต้องใช้ค่าใช้จ่าย พร้อมกับต้องจัดการเรื่องความปลอดภัยอีก วันนี้เราจะมาแนะนำวิธีการที่ง่ายแสนง่าย ปลอดภัย และฟรี กับ Cloudflare Tunnel ให้อ่านกัน...